Nociones de HTML
HTML es el idioma internacional de la Red. Es un simple
lenguaje que
permite a los publicadores web crear páginas complejas de texto e imágenes, que
pueden ser vistas por cualquiera, sin que importe que clase de ordenador o
navegador se esté usando.
permite a los publicadores web crear páginas complejas de texto e imágenes, que
pueden ser vistas por cualquiera, sin que importe que clase de ordenador o
navegador se esté usando.

El lenguaje HTML puede ser creado y editado con cualquier
editor de
textos básico, como puede ser Gedit en Linux, el Blog de notas de Windows, o
cualquier otro editor que admita texto sin formato como GNU Emacs, Microsoft
Wordpad, entre otros.
textos básico, como puede ser Gedit en Linux, el Blog de notas de Windows, o
cualquier otro editor que admita texto sin formato como GNU Emacs, Microsoft
Wordpad, entre otros.
Existen además, otros editores para la realización de sitios
web con
características WYSIWYG (En español: “lo que ves es lo que obtienes”). Estos
editores permiten ver el resultado de lo que se está editando en tiempo real, a
medida que se va desarrollando el documento.
características WYSIWYG (En español: “lo que ves es lo que obtienes”). Estos
editores permiten ver el resultado de lo que se está editando en tiempo real, a
medida que se va desarrollando el documento.
Un elemento muy importante del lenguaje HTML son los
atributos de cada
etiqueta, que representan opciones que modifican su comportamiento por defecto.
Los atributos se incluyen junto con la etiqueta correspondiente, dentro de los
símbolos <>. Las etiquetas de final nunca incluyen atributos.
etiqueta, que representan opciones que modifican su comportamiento por defecto.
Los atributos se incluyen junto con la etiqueta correspondiente, dentro de los
símbolos <>. Las etiquetas de final nunca incluyen atributos.
Los atributos pueden tener asignado un valor característico,
que se
incluye con el formato nombre=”…”. Este valor puede ser una opción
dentro de una lista de posibilidades prefijadas, un nombre de fichero, un
número, etc. Por lo general, siempre se debe incluir el valor entre dobles
comillas, de forma que se respete la integridad de la información.
incluye con el formato nombre=”…”. Este valor puede ser una opción
dentro de una lista de posibilidades prefijadas, un nombre de fichero, un
número, etc. Por lo general, siempre se debe incluir el valor entre dobles
comillas, de forma que se respete la integridad de la información.
HTML utiliza etiquetas o marcas, que consisten en breves
instrucciones
de comienzo y final, mediante las cuales se determina la forma en la que debe
aparecer en su navegador el texto, así como también las imágenes y los demás
elementos, en la pantalla del ordenador.
de comienzo y final, mediante las cuales se determina la forma en la que debe
aparecer en su navegador el texto, así como también las imágenes y los demás
elementos, en la pantalla del ordenador.
Toda etiqueta se identifica porque está encerrada entre los
signos
“menor que” y “mayor que” (< >), y algunas tienen atributos que
pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas
especiales:
“menor que” y “mayor que” (< >), y algunas tienen atributos que
pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas
especiales:
• Se abren y se cierran, como por
ejemplo: <b>negrita</b> que se vería en su navegador web como
negrita.
ejemplo: <b>negrita</b> que se vería en su navegador web como
negrita.
• No pueden abrirse y cerrarse,
como <hr /> que se vería en su navegador web como una línea horizontal.
como <hr /> que se vería en su navegador web como una línea horizontal.
• Otras que pueden abrirse y
cerrarse, como por ejemplo <p>.
cerrarse, como por ejemplo <p>.
• Las etiquetas básicas o mínimas
son:
son:
<html lang=”es”>
<head>
<head>
<title>Ejemplo</title>
</head>
<body>
<p>ejemplo</p>
</body>
</head>
<body>
<p>ejemplo</p>
</body>
</html>
TMinforma

- Identificación de las funciones del Programa o aplicación a utilizar para crear html.

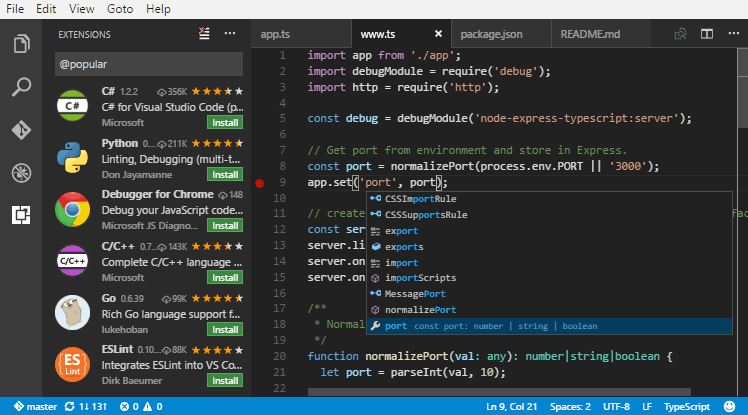
Uso general: Visual Studio Code - El mejor para el día a día y para hacer de todo

Es gratuito, de código abierto, multiplataforma (Windows, Linux, macOS, ARM y ahora también Web), ágil, rápido y súper-potente. Además tiene infinitas extensiones para poder ampliar su funcionalidad sin que pierda la ligereza que lo caracteriza, e integra soporte para las herramientas más habituales (desde Git o la línea de comandos integrada, hasta Docker).
No solo se puede usar para programar HTML, CSS y JavaScript, sino que tiene un gran soporte (nativo o con extensiones) para infinidad de lenguajes: plataforma .NET y C#, Node.js, PHP, Java, Python, C++, Go... además de buen soporte para bibliotecas JavaScript como Angular, Vue.js o React, y no solo para programación. Por ejemplo, este artículo lo estoy escribiendo en Markdown usando Visual Studio Code. Prácticamente lo uso para todo en la actualidad, y además lo sincronizo entre todos mis equipos. Su soporte para Live Share incluso te permite trabajar con otros desarolladores en tiempo real en el mismo código.
En lo que se refiere a HTML, CSS y JavaScript en concreto ofrece grandes características como, por supuesto, la completitud automática de código, soporte para emmet/zencoding, ayuda contextual a medida que escribes, selectores de colores, refactorización de código, depuración sin salir de la herramienta, soporte para Live Server (servir y recargar automáticamente las páginas mientras las editas, con una extensión) y mil cosas más. Demasiadas para enumerarlas.
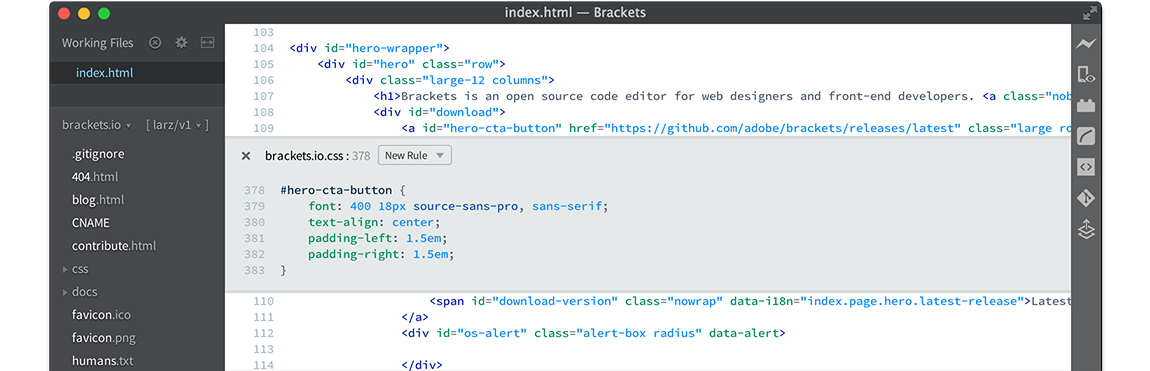
Aprender: Brackets - Ideal para principiantes
Aunque este editor creado por Adobe no es tan conocido como otros, es un editor muy enfocado en estos lenguajes, además de en JavaScript y con algunas facilidades especialmente interesantes para enfocarte mientras comienzas.
Aparte de las características habituales (ayuda contextual a la escritura, auto-cierre de etiquetas, etc...) posee tres características que lo hacen especialmente interesante para este perfil de iniciación:
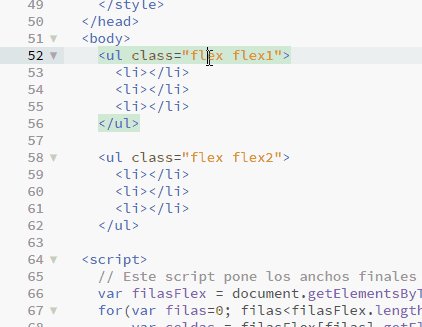
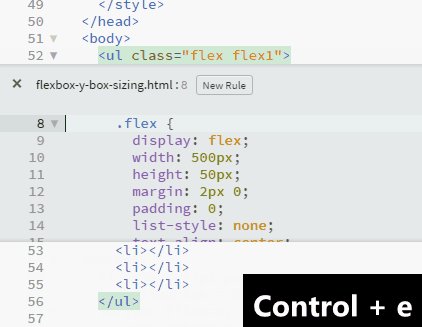
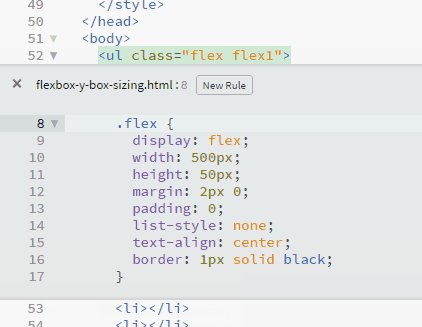
- Live preview: integra una combinación de teclas,
CTRL+E, que si la pulsas cuando estás sobre una clase CSS en una etiqueta o sobre una función JavaScript, te muestra directamente en línea, sin cambiar de editor, la definición de la misma permitiéndote además editarla:
Fueron unos de los pioneros en esto y, aunque pueda parecer algo menor, el hecho de que lo traiga integrado resulta muy cómodo y ayuda mucho cuando estás empezando (en VScode lo puedes conseguir también con la extensión CSS Peek aunque no está tan logrado, y es nativo en el caso de JavaScript). - Vista previa de los cambios en tiempo real. Basta pulsar un botón para que se abra el navegador y se empiece a servir la página, quedando ésta enlazada con el editor. De este modo, cada vez que hagas cualquier cambio (aún sin grabarlo), se verá reflejado en tiempo real en el navegador, sin necesidad de refrescar. Esto se puede hacer también con otros editores como VSCode, pero necesitas una extensión y es más complicado. Nuevamente un "win" para los principiantes.
- Soporte de serie para preprocesadores CSS (SASS y Less): si además de CSS estás aprendiendo a sacarle partido a estas potentes herramientas, te vendrá muy bien, y nuevamente sin necesidad de extensiones o herramientas externas.
Tiene también posibilidades de refactorización de código JavaScript, y bastantes extensiones (aunque ni de lejos las de VScode) pero quitando dos o tres (Emmet, Git o Beautify, por ejemplo).



No hay comentarios:
Publicar un comentario